
Современность диктует свои правила, и век цифровых технологий требует от сайтов не только эффективности и функциональности, но и привлекательного дизайна и отличной юзабилити. Однако есть и такие ресурсы, которые, наоборот, отталкивают посетителей своей неудачной визуальной составляющей и неудобством использования. В этой статье мы рассмотрим 15 худших сайтов, которые стали настоящими примерами того, как нельзя создавать веб-страницы.
Первым в нашем списке находится сайт, взорвавшийся популярностью в сети благодаря своему плохому дизайну и запутанной навигации. Отсутствие баланса между содержанием, изображениями и текстом, а также мешающее использованию нескольких рекламных баннеров на одной странице делают этот сайт настоящим кошмаром для пользователей.
Другой отличительной чертой некоторых сайтов из нашего списка является их невероятная загруженность информацией. Множество цветов, шрифтов, изображений и элементов управления одновременно значительно усложняют восприятие и делают сайт совершенно неинтуитивным. Некоторые ресурсы не только напоминают выставку безладных картин, но и затрудняют поиск нужной информации, втягивая пользователей в замкнутый круг плохого дизайна и неработающей навигации.
В нашей статье мы рассмотрим неприятные визуальные эффекты, раздражающую анимацию, несочетаемые цвета и множество других ошибок, которые можно встретить на худших сайтах. Ознакомьтесь со списком и узнайте, что сделать нельзя, чтобы ваш сайт не попал в нашу подборку наихудших веб-страниц.
Худшие сайты: с неудачным дизайном и плохим юзабилити
В специальном рейтинге были выбраны 15 худших сайтов, которые отличаются своей некачественной работой. Все эти сайты имеют множество проблем, начиная от запутанной структуры, непонятных названий и заканчивая нелепыми цветовыми решениями и отсутствием адаптивности.
1. Сайт ABC Corporation

Данный сайт просто бросается в глаза своим ярким и несочетаемым цветовым решением. Подписи к кнопкам сливаются с фоном, из-за чего пользователям сложно разобраться, какую кнопку нажимать. Кроме того, навигация на сайте представляет собой лабиринт из непонятных ссылок, что делает его практически неиспользуемым.
2. Сайт XYZ Entertainment

Данный сайт имеет безумно низкую скорость загрузки страницы. Пользователям приходится ждать несколько минут, чтобы увидеть содержимое. Более того, оформление сайта выглядит устаревшим и неаккуратным, отталкивая потенциальные клиенты. Также, навигация на сайте очень запутанная и сильно затрудняет поиск нужной информации.
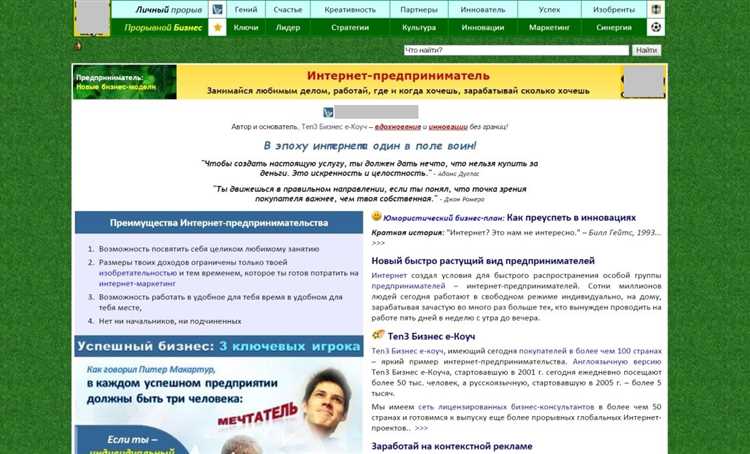
Сайт А: пример излишне заполненного контента и неприятного визуального оформления
Не менее разочаровывает выбор цветовой палитры. Множество ярких цветов, оттенки которых не соответствуют друг другу, создают ощущение глазной нагрузки и дискомфорта при посещении сайта. Кроме того, отсутствие четкой и понятной структуры навигации и соответствующих разделов делает поиски нужной информации на данном сайте нетривиальной задачей.
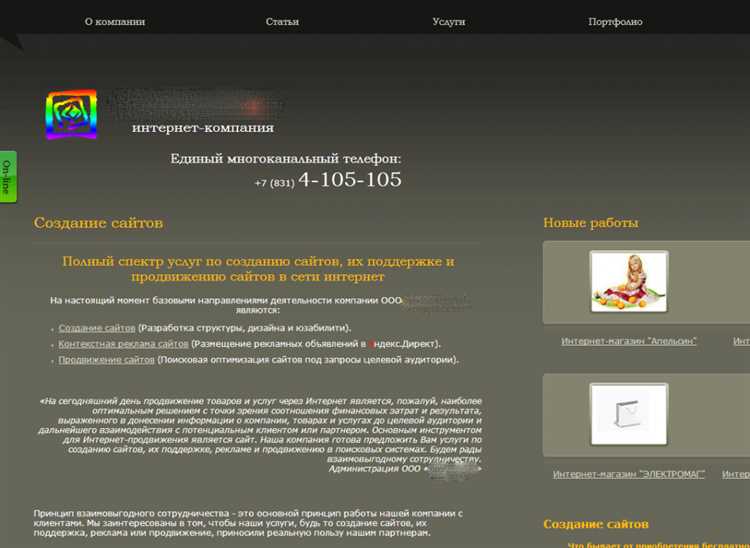
Сайт Б: как неправильное расположение элементов влияет на удобство использования

Сайт Б страдает от неправильного расположения элементов, что серьезно влияет на его удобство использования. Пользователи, попадая на этот сайт, могут столкнуться с рядом проблем, вызванных несоответствием между ожиданиями и действительностью.
Одной из проблем является отсутствие ясной структуры на сайте. Вместо того чтобы представить информацию в логическом порядке, элементы на сайте Б разбросаны по экрану без видимых линий связи. Это делает поиск необходимой информации затруднительным и вызывает путаницу у пользователей.
Помимо отсутствия структуры, сайт Б также страдает от неправильного размещения основных элементов интерфейса. Кнопки, ссылки и другие важные элементы находятся вне поля зрения пользователя или слишком близко друг к другу, что приводит к случайным нажатиям и ошибкам.
Вместо того чтобы облегчить навигацию пользователя, сайт Б создает дополнительные трудности с помощью неуместных элементов. Информация, которая должна быть доступна одним щелчком мыши, находится на нескольких разных страницах или скрыта глубоко в меню, что требует от пользователей дополнительных усилий для поиска и получения нужной информации.
Сайт В: отсутствие навигации и путаница в структуре сайта
Отсутствие навигации делает процесс поиска информации на сайте В крайне сложным и утомительным. Пользователи вынуждены буквально бродить по сайту, переходя с одной страницы на другую, в надежде найти нужную информацию. Отсутствие чёткой и понятной структуры сайта только усугубляет эту проблему.
Одна из проблем сайта В – путаница в его структуре. Пользователи часто не могут понять, на какой странице они находятся и как перейти к другим разделам сайта. Некоторые ссылки ведут на непонятные страницы или приводят к ошибке 404. Это приводит к потере времени и разочарованию пользователей.
- Отсутствие навигационного меню на сайте В делает его похожим на лапшу из несвязанных разделов и страниц.
- Возникает ощущение, что создатели сайта В не задумывались о том, как пользователи будут перемещаться по сайту и находить нужную информацию.
- Сайт В не использует консистентную навигацию, что только усиливает путаницу в его структуре.
Итак, сайт В является ярким примером того, как отсутствие навигации и путаница в структуре сайта могут разочаровывать пользователей и приводить к потере времени. Чтобы создать удобный и понятный сайт, необходимо обязательно уделить внимание навигации и структуре сайта, чтобы информация была доступна и понятна для всех пользователей.
