
Google Web Designer — это мощное инструментальное средство, разработанное Google для создания анимированных баннеров, рекламных материалов и интерактивных веб-сайтов. Благодаря своей простоте и эффективности, Google Web Designer стал популярным выбором для многих веб-дизайнеров и рекламных агентств.
Создание анимированных баннеров с Google Web Designer может быть увлекательным и творческим процессом. Программа предоставляет широкий выбор инструментов и функций, позволяющих создавать выразительные и оригинальные анимации, которые привлекут внимание и заинтересуют вашу аудиторию.
В этой статье мы рассмотрим основные моменты создания анимированных баннеров в Google Web Designer. Мы покажем вам, как создавать и анимировать элементы дизайна, как использовать временные шкалы и слои для создания сложных анимаций, а также как экспортировать и опубликовывать свои баннеры для использования в различных рекламных кампаниях.
Создание анимированных баннеров
Для создания анимированных баннеров можно использовать различные инструменты, такие как Google Web Designer. Этот инструмент позволяет создавать профессиональные баннеры с анимацией без необходимости знания программирования. В Google Web Designer есть множество предустановленных шаблонов и элементов, которые можно использовать для создания уникального дизайна баннера.
Шаги для создания анимированных баннеров:
- Определить цель и целевую аудиторию баннера.
- Выбрать размер и формат баннера.
- Создать дизайн баннера с помощью инструментов Google Web Designer.
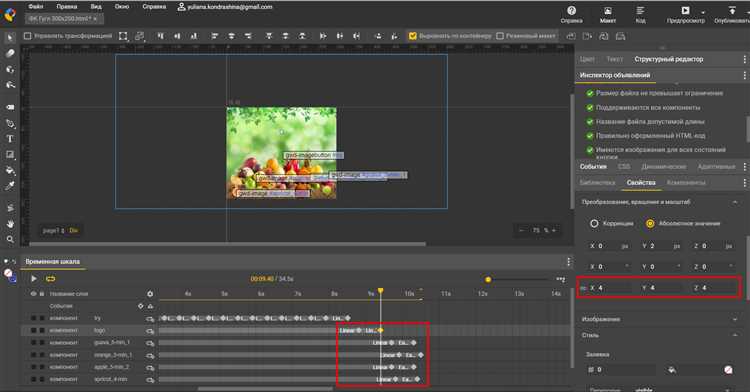
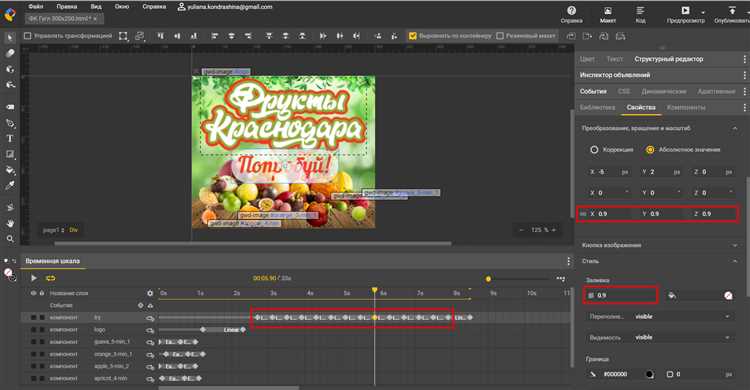
- Добавить анимацию к баннеру, используя таймлайн в Google Web Designer.
- Настроить взаимодействие баннера с пользователем (например, добавить ссылку на целевую страницу).
- Проверить баннер на разных устройствах и платформах.
- Опубликовать баннер на веб-сайте или в рекламной сети, используя предоставленный код.
Создание анимированных баннеров требует внимательного подхода к дизайну и анимации. Важно создать баланс между привлекательностью и информацией, чтобы баннер привлекал внимание пользователя, но при этом не был слишком навязчивым. Также стоит учитывать технические ограничения платформы, на которой будет показываться баннер, чтобы он был оптимизирован для различных устройств и браузеров.
Инструменты для создания анимированных баннеров

Google Web Designer имеет интуитивно понятный интерфейс, что позволяет создавать анимацию без необходимости знания программирования. Инструмент предоставляет широкий выбор примитивов, макетов и шаблонов, которые можно использовать для создания баннеров. Кроме того, Google Web Designer позволяет добавлять эффекты, анимацию и интерактивность к баннеру.
Преимущества Google Web Designer:
- Бесплатный и простой в использовании;
- Мощные возможности для создания анимированных баннеров;
- Широкий выбор примитивов, макетов и шаблонов;
- Поддержка множества анимационных эффектов;
- Возможность добавлять интерактивность к баннеру;
- Встроенная поддержка Google DoubleClick и AdWords;
- Экспорт готовых баннеров в различные форматы.
Кроме Google Web Designer, существуют и другие инструменты для создания анимированных баннеров, такие как Adobe Animate, HTML5 Banner Generator и GWD Templates. Каждый из этих инструментов имеет свои особенности и предлагает разные возможности для создания баннеров.
Что такое Google Web Designer
Google Web Designer предлагает широкий набор функций и инструментов, которые позволяют создавать анимацию, добавлять эффекты и работать с мультимедийными элементами. Инструмент также поддерживает HTML5, CSS3 и JavaScript, что позволяет создавать адаптивные и уникальные веб-сайты и рекламные материалы.
С помощью Google Web Designer можно создавать анимированные баннеры, рекламные виджеты, слайд-шоу и другие визуальные элементы для веб-страниц. Инструмент обладает интуитивным интерфейсом с функцией перетаскивания, и позволяет просматривать и редактировать код в режиме реального времени.
Основные возможности Google Web Designer:
- Создание анимированных графических элементов
- Использование интерактивных элементов и эффектов
- Поддержка HTML5, CSS3 и JavaScript
- Адаптивный дизайн и мобильная оптимизация
- Интеграция с другими инструментами Google, такими как AdWords
Установка и настройка Google Web Designer

Для начала нужно скачать Google Web Designer с официального сайта. После загрузки файла установки, его необходимо открыть и следовать инструкциям на экране. В процессе установки можно выбрать опции, которые наиболее подходят для ваших нужд.
Настройка рабочего окружения

После установки Google Web Designer открывается рабочее окно программы. В верхней части экрана расположены меню и панели инструментов. С помощью меню можно осуществить различные действия, такие как создание нового проекта, открытие существующего проекта или экспорт готового баннера.
При создании нового проекта, необходимо выбрать размер баннера и ориентацию (горизонтальную или вертикальную). Затем можно приступить к добавлению анимаций и других элементов на свою веб-страницу.
- Палитра инструментов: на панели инструментов расположены все необходимые инструменты для создания и редактирования элементов веб-страницы.
- Таймлайн: на таймлайне можно создавать и управлять анимациями. Здесь можно настраивать временные интервалы, ключевые кадры и другие параметры анимации.
- Свойства элемента: в панели свойств можно изменять параметры выбранного элемента, такие как размер, цвет, прозрачность и другие. Также здесь можно задать действия, которые будут выполняться при взаимодействии с элементом.
После завершения работы над проектом, его можно экспортировать в нужном формате и разместить на веб-странице или в рекламной сети.
Загрузка и установка Google Web Designer
Для того чтобы начать работать с Google Web Designer, необходимо скачать и установить его на свой компьютер. Вот последовательность действий, которые нужно выполнить:
- Перейдите на официальный сайт Google Web Designer. Для этого воспользуйтесь поисковой системой, например Google, и найдите официальную страницу загрузки.
- Нажмите на кнопку «Скачать». Обычно такая кнопка находится в верхней части страницы или на главной странице сайта.
- Выберите версию программы, соответствующую вашей операционной системе. Google Web Designer доступен для операционных систем Windows, macOS и Linux.
- Сохраните загруженный файл на своем компьютере. Обычно файл загрузки имеет расширение .exe для Windows, .dmg или .pkg для macOS и .deb для Linux.
- Запустите загруженный файл и следуйте инструкциям установщика. Обычно установка Google Web Designer подразумевает простые шаги, поэтому проблем с установкой возникнуть не должно.
После завершения установки Google Web Designer на вашем компьютере будет создан ярлык для запуска приложения. Теперь вы готовы начать создавать анимированные баннеры и другой интерактивный контент с помощью Google Web Designer.
