
Вы решили создать свой сайт и нанять исполнителя для его разработки. Однако, как часто бывает, вам пришлось столкнуться с проблемой непонимания и несоответствия ожиданий. Чтобы избежать подобных ситуаций, стоит прийти на помощь уже на стадии создания прототипа страниц.
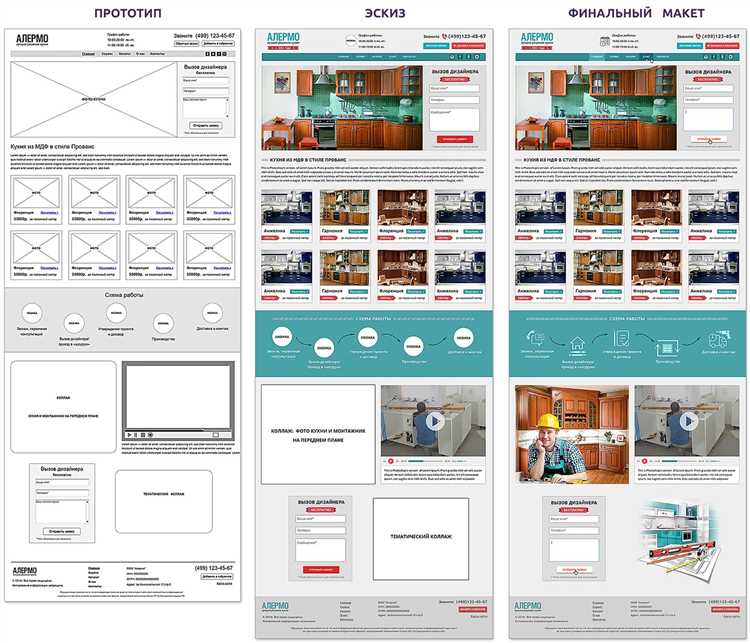
Прототип — это некая модель будущего сайта, которая помогает понять его структуру и функционал. Создание прототипа позволяет вам и исполнителю находиться на одной волне и избегать потери времени и ресурсов на переделки в процессе разработки.
Итак, как создать прототип страниц для разработки сайта? Во-первых, необходимо провести детальный анализ целей вашего сайта и требований к его функционалу. Определите, какой контент и какие элементы должны быть присутствовать на каждой странице. Для этого можете воспользоваться макетом или сделать эскизы от руки.
Затем рекомендуется использовать специальные инструменты для создания прототипов, такие как Figma, Sketch, Adobe XD и другие. Они позволяют создавать интерактивные прототипы с возможностью добавления ссылок, переходов между страницами и даже анимаций. Разместите на страницах прототипа все необходимые элементы и структуру, чтобы исполнитель мог понять ваши ожидания и предложить свои рекомендации.
Важность создания прототипов страниц для успешной разработки сайта
Создание прототипов страниц также позволяет команде разработчиков и заказчику иметь общее представление о проекте. Это способствует более эффективному взаимодействию и сотрудничеству между всеми участниками процесса разработки. Кроме того, прототип страницы позволяет учесть пожелания и требования заказчика, исключив лишние затраты времени и ресурсов на переделку в процессе разработки сайта.
Преимущества создания прототипа страницы:

- Оптимизация структуры: Прототип позволяет определить оптимальное расположение элементов на странице и способы их взаимодействия. Это помогает создать более удобный и интуитивно понятный интерфейс для пользователей.
- Тестирование и отладка: Создание прототипа страницы позволяет произвести тестирование функциональности и навигации, выявить и исправить возможные ошибки до начала фактической разработки.
- Определение требований заказчика: Прототип страницы дает возможность заказчику оценить внешний вид и функциональность проекта заранее. Это позволяет определить и учесть требования заказчика на ранней стадии разработки, исключив необходимость переделок и дополнительных затрат.
- Взаимодействие и коммуникация: Прототип страницы является эффективным инструментом для взаимодействия между заказчиком и командой разработчиков. Он позволяет более наглядно и понятно представить идеи и концепции проекта, ускоряя процесс принятия решений.
Что такое прототип и почему он необходим?

Прототип – это важный инструмент, используемый веб-разработчиками, дизайнерами и клиентами для обсуждения и визуализации концепции сайта. Он помогает уточнить требования, описать интерфейс, определить функции и разместить контент. Прототип позволяет легко оценить ход работы и вносить изменения на ранних стадиях разработки, что экономит время и ресурсы.
Преимущества прототипа:
- Визуализация концепции сайта.
- Облегчение коммуникации между заказчиком, дизайнером и разработчиком.
- Быстрая проверка гипотез и идей.
- Минимизация возможных ошибок и недоработок.
- Простота редактирования и внесения изменений.
- Экономия времени и ресурсов на доработках и исправлениях.
Как создать эффективный прототип страницы?
1. Определите основные элементы и функциональность
- Используйте h3 тег для описания каждого элемента страницы, таких как заголовок, меню навигации, текстовые блоки и др.
- Используйте p тег для подробного описания каждого элемента и его функциональности.
- Используйте strong и em теги для выделения основных и важных информационных элементов.
2. Организуйте информацию и элементы
- Используйте ul и li теги для создания списка элементов страницы.
- Используйте ol и li теги для создания упорядоченного списка элементов страницы.
- Используйте table тег для организации информации в виде таблицы.
Создание эффективного прототипа страницы позволяет определить ключевые элементы и их функциональность, что важно для дальнейшей разработки сайта. Заголовок
Создание эффективного прототипа страницы?

подводит вас к основным шагам, которые помогут вам создать структуру страницы и организовать информацию в понятном и логичном порядке.
Часто допускаемые ошибки при создании прототипов страниц
Одной из распространенных ошибок является неправильное определение главных блоков контента на странице. Иногда разработчики сосредотачиваются только на видимой области экрана, не учитывая возможные изменения размеров и разрешений экранов устройств. В результате, некоторые важные части контента могут быть неправильно отображены на мобильных устройствах или устройствах с другими характеристиками экрана.
Еще одной ошибкой при создании прототипов страниц является недостаточное использование визуальных элементов для навигации по сайту. Важно предусмотреть понятную и логичную структуру навигации, чтобы пользователь мог легко ориентироваться на сайте. Неразбериха в навигации может вызвать раздражение у пользователей и ухудшить их впечатление от сайта.
Также, часто допускаются ошибки в размещении контента на странице. Некорректное расположение элементов и непонятное оформление могут привести к тому, что пользователи не смогут быстро и просто получить нужную информацию. Важно предусмотреть удобное размещение основных элементов на странице и четкое оформление контента.
Ошибки при создании прототипов страниц могут оказаться довольно негативным фактором для разработки сайта. Поэтому важно уделить достаточное внимание этому этапу и избегать распространенных ошибок.
Недостаточная детализация и структурирование

Нередко исполнители сталкиваются с проблемой недостаточного детализации и структурирования прототипа страницы. Отсутствие подробной информации о внешнем виде и функциях элементов может привести к ошибкам и несоответствиям при последующей разработке сайта. Заказчики должны уделить особое внимание этому аспекту и предоставить исполнителям максимально полную информацию о требованиях и предпочтениях в отношении дизайна и функционала страниц.
Одним из способов решения этой проблемы является создание более подробных макетов страницы, содержащих информацию о расположении элементов, их размерах и стилях. Также полезно предоставить примеры элементов визуальных компонентов и описать их поведение.
Структурирование прототипа страницы также играет важную роль. Заказчики должны четко определить иерархию информации и функций, а также обозначить логические связи между различными элементами страницы. Использование списков и таблиц может быть полезным инструментом для визуализации и структурирования этих связей. Также рекомендуется предоставить исполнителям подробное описание функционала и поведения элементов страницы.
В целом, недостаточная детализация и структурирование прототипа страницы может привести к недопониманию между заказчиком и исполнителем и, в конечном итоге, к ошибкам при разработке сайта. Поэтому важно уделить достаточное внимание этому аспекту и предоставить исполнителям максимально полную информацию и инструкции по созданию прототипа страницы.
