
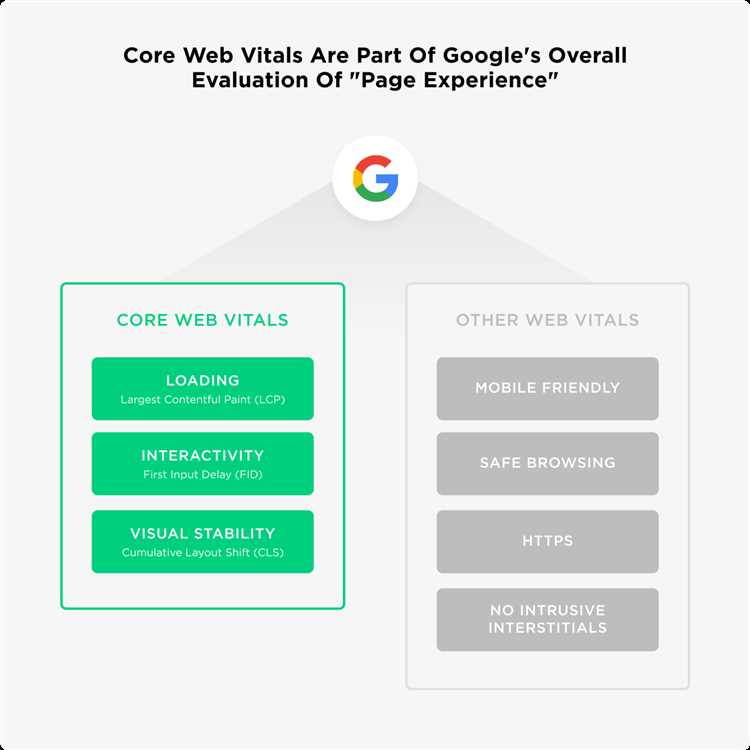
Core Web Vitals — это набор основных метрик, разработанных Google, которые используются для измерения скорости загрузки, отзывчивости и визуальной стабильности веб-страницы. Они включают в себя Largest Contentful Paint (LCP), First Input Delay (FID) и Cumulative Layout Shift (CLS). Эти метрики предоставляют веб-разработчикам информацию о том, как быстро сайт загружается и отвечает на взаимодействия пользователей, а также о том, насколько стабильным является его внешний вид и макет.
Корректная оптимизация Core Web Vitals является важным элементом успешной SEO-стратегии, поскольку Google учитывает эти метрики при ранжировании страниц в поисковой выдаче. Сайты, которые обеспечивают лучший пользовательский опыт и быструю загрузку, могут получить более высокие позиции в поисковой выдаче, что означает больше трафика и больше потенциальных клиентов.
Чтобы оптимизировать Core Web Vitals, веб-разработчики должны уделить внимание ряду факторов, включая оптимизацию изображений, минимизацию и компрессию файлов, улучшение серверного обслуживания и многое другое. Кроме того, важно тестировать метрики на реальных устройствах и в реальных условиях, чтобы получить наиболее точную информацию о производительности своего сайта и выявить узкие места, которые требуют оптимизации.
Что такое Core Web Vitals и почему они важны
Один из основных принципов разработки веб-сайтов заключается в том, чтобы создавать приятный и безопасный пользовательский опыт. Core Web Vitals позволяет разработчикам и маркетологам определить и улучшить важные аспекты пользовательского опыта, которые влияют на восприятие пользователей и результаты поисковой выдачи.
Метрики Core Web Vitals включают Largest Contentful Paint (LCP), First Input Delay (FID) и Cumulative Layout Shift (CLS). LCP измеряет время, необходимое для полной загрузки видимого контента на странице. FID отражает время, которое проходит с момента первого взаимодействия пользователя с сайтом до момента, когда браузер начинает обрабатывать это событие. CLS измеряет стабильность отображения страницы и количество сдвигов элементов, которые могут привести к неприятным впечатлениям пользователей.
- Оптимизация Core Web Vitals имеет прямое влияние на пользовательское взаимодействие с сайтом.
- Страницы с хорошими показателями Core Web Vitals имеют больше шансов получить высокую оценку поисковых систем.
- Улучшение Core Web Vitals может снизить отказы пользователей и увеличить конверсии на сайте.
- Google пообещал включить эти метрики в свой алгоритм ранжирования поисковой выдачи.
Поэтому, понимание, анализ и улучшение Core Web Vitals являются неотъемлемой частью оптимизации сайта и повышения его эффективности для пользователей и поисковых систем.
Описание Core Web Vitals
Существуют три основные метрики Core Web Vitals:
-
Largest Contentful Paint (LCP) — это метрика, которая измеряет время, за которое основной контент страницы полностью загружен и отобразился на экране. Более быстрый LCP означает, что пользователи смогут видеть полезный контент быстрее, что влияет на их удовлетворенность и вовлеченность.
-
First Input Delay (FID) — это метрика, показывающая, как быстро сайт реагирует на первое взаимодействие пользователя, такое как нажатие кнопки или заполнение формы. Меньшее значение FID означает, что пользователи могут взаимодействовать со страницей немедленно, что сделает их опыт более плавным и удовлетворительным.
-
Cumulative Layout Shift (CLS) — это метрика, которая измеряет, насколько часто элементы на странице изменяют свое положение во время загрузки. Большое значение CLS указывает на нестабильность и может привести к недоразумениям у пользователей, которые могут случайно нажать на непредусмотренные элементы страницы.
Для каждой метрики Core Web Vitals определены пороговые значения, которые рекомендуется достигать или превышать для обеспечения хорошего пользовательского опыта. Веб-разработчики могут использовать инструменты анализа производительности, такие как Google Lighthouse или PageSpeed Insights, чтобы оценить свои страницы относительно Core Web Vitals и оптимизировать их для достижения наилучших результатов.
Значимость Core Web Vitals для SEO
Значимость Core Web Vitals для SEO заключается в том, что эти метрики оказывают прямое влияние на пользовательский опыт. Быстрая загрузка страницы и отзывчивость интерфейса делают сайт более удобным для пользователей и способствуют удержанию посетителей. Более низкая отказываемость и более высокий уровень вовлеченности пользователей положительно сказываются на поведенческих факторах, таких как средняя продолжительность сеанса, количество страниц за посещение и показатель отказов, что, в свою очередь, влияет на ранжирование в поисковых системах.
Основные преимущества оптимизации Core Web Vitals:

- Лучший пользовательский опыт. Быстрая загрузка страниц и реакция интерфейса на действия пользователя делают сайт более удобным для использования. Пользователи останавливаются на таких сайтах дольше и меньше обращаются к конкурентам.
- Повышение конверсии. Импульсивность пользователей и удобство использования сайта приводят к увеличению процента конверсий. Это особенно важно для интернет-магазинов и сайтов, где осуществляется продажа товаров или услуг.
- Лучшая видимость в поисковых системах. Google и другие поисковые системы активно учитывают Core Web Vitals в своих алгоритмах ранжирования. Оптимизированные метрики качества позволяют сайту подняться в поисковой выдаче, что приводит к увеличению органического трафика и привлечению большего количества пользователей.
Важность оптимизации Core Web Vitals для будущего

С каждым годом пользователи становятся все более требовательными к быстродействию сайтов и качеству пользовательского опыта. Оптимизация Core Web Vitals становится неотъемлемой частью стратегии SEO, так как это позволяет удовлетворить потребности пользователей и обеспечить конкурентное преимущество.
| Метрика | Описание |
|---|---|
| Largest Contentful Paint (LCP) | Время загрузки наибольшего отображаемого содержимого на странице. Целевое значение — менее 2,5 секунды. |
| First Input Delay (FID) | Время отклика интерфейса на первое действие пользователя на странице. Целевое значение — менее 100 миллисекунд. |
| Cumulative Layout Shift (CLS) | Кумулятивный индекс смещения компонентов интерфейса при его загрузке. Целевое значение — менее 0,1. |
В целом, оптимизация Core Web Vitals является важным шагом для улучшения пользовательского опыта, повышения конверсии и получения более высокого ранжирования в поисковых системах. Регулярное мониторинг и улучшение метрик Core Web Vitals становится основой успешной стратегии SEO.
